Question 1 – Chunking
Chunking can be explained as a process where single group responses when performing a memory-intensive task. It involves individuals grouping or lumping things together into units.
It enables related things to chunk best, leading to menu layouts. This enables the menus to try and stick to the limits of the short term memory capacity of chunks. Also, the number of steps you have to remember is limited to the same, ideally.
Question 2 – Designer model
The designer model of a system is a consciously developed model made after understanding the structure and the domain of an organization; it also includes understanding the user requirement. The system image, on the other hand, is how the functionality of a system is presented to a user. This can be done through training documentation or a user interface. It can also include manuals and online assistant.
User model gives what the user may think or may do when he uses a system it helps a designer by ensuring that the design captures expected behaviour of the user. This means a user model affects how a designer model of a system is done.
Question 3
People usually break the plans and execution of even huge task in about 10 seconds, for instance, when entering a bank transaction and editing texts. This means that software’s development should be able to support task segmented into 10 seconds pieces. When designing computer interfaces, it should be in a position to give feedback in less than ten seconds. If it takes more than ten seconds, it should include a progress bar in order to alert a user on whatever is happening on the background of the computer. Ten seconds is also the average amount of time that users will take to set up a heavy operation; for instance, file transfer if it takes more than this time; users will lose patience. Users will be a willing wait for a longer time if the interface gives feedbacks.
Question 4 – Forcing functions
Forcing functions is an element of interaction design that engages the user and prevents them from taking any action without first considering the relevant information that is related to that action.
Forcing function helps us create attention about something and deliberately alters how automated tasks are performed. Forcing function in product design is meant to protect us concerning physical safety. For example, forcing functions are incorporated into car designs to enable us to drive safely.
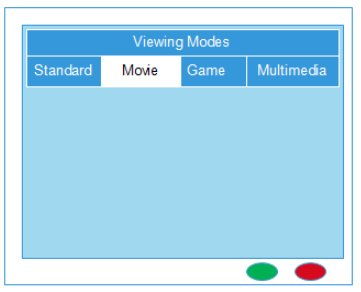
Question 5 – Red circle
The user has to wait for the red circle to turn green for them to continue with their action. When the circle turns red, and you were in the process of doing a task, then the circle is effective in telling you to stop.
However, you are not guided on how much time you are to wait or what next action you should do to continue with your work. For this reason, the same circle should not be used for two opposing meanings especially when they mean the exact opposite of what should be done
Question 6 – Affordance
Affordance can be described as the actual properties and the perceived characteristics of an object and specifically those basic features that dictate how the object can be used. Therefore affordance is a design aspect of an object that defines how the object should be utilized while giving a visual hint to its purposes and uses.
Question 7 – Unstructured interviews
Unstructured interviews are used in various circumstances and Fields; they are interviews without any pre-arranged questions, and they do not have intentional and organized questions. This type of interviews is also known as non-directive. The advantages of this type of interview are that they can be contacted in settings where structured interviews cannot be conducted. They are also flexible since an interviewer can go to any topic that they had earlier not thought about.
Question 8 – Passwords
Although passwords are the most commonly used method of authentication today in computers, they are far from being secure this is because as people increase the number of passwords they have to remember they are tempted to put a common password for the many databases and systems. Cognitively they would want a password that they can remember this is contrary to what password rules advice on using strong and different passwords for different systems.
Question 9 – Ethics in research
Ethics define how we act and behave, especially when dealing with professionalism. Design researchers should practice ethical behaviour when interacting with participants. For instance, any data that is collected should be kept confidential.
For any researcher, they should maintain the highest levels of professionalism when conducting research that involves human participants. For example;
- Maintain the privacy and protection of private data
- Seek consent from participants and avail an option for participants to opt-out of the research any time they feel like.
The researcher should act honestly and responsibly throughout the research and ensure that at no time does any participant feel persuaded to take part in the research.
Question 10 – Wii Remote and Nunchuk
Wii is one of the latest technologies in gaming concerning 3D interfaces its inputs act as both a gamepad and a way to access the games for casual gamers since it gives an interface for the access. It also gives researchers and learners a platform to explore their ideas.
One major benefit of using the Wii Remote is the capability for motion sensing that allows gamers to manipulate and interact with screen items through gesture recognition with the use of optical sensors and accelerometer. Also Wii Remote is expandable by utilizing attachments. The attachment that is concerned with the Wii console is Nunchuk and compliments Wii Remote by providing functionalities that are similar to those of a gaming pad.
Question 2
- In the current world, where software applications are available to help in prototyping, it is no longer business as usual, and one does not have to use hand-drawn diagrams or sketches two prototypes. For the team that is designing an online catalogue for the Canterbury Museum of Art, I would advise them to use one of the following methods of prototyping.
- Use of wireframes
- Clickable prototype
- Storyboard
- Mockup drawings
When creating a digital product, for instance, a mobile application, wireframes or app screens are the best method to test your ideas. They will enable you to create rough sketches of what your final product will look like. Therefore I recommend the use of wireframes.
- The use of wireframes as a prototyping method has some drawbacks that include
- Too much time spent designing the Wireframe
- The design can contain too much unnecessary details
- Clients may not appreciate the use of wireframes since they do not know their uses in designing
- It is also very difficult to edit a drawing once it has been completed
- Also, using wireframes provide designers with difficulties that limit their creativity. For example, once a wireframe has been signed off, it is difficult to change it, and therefore the programmers will need to confirm to the initially designed Wireframe.
- Whether created on paper, on a whiteboard or using a software program, wireframes serve a single purpose of defining the relationship and links that exist between elements of a design project. Some of the best practices that are a must for wireframes to serve their purpose include;
- do not use any colour in your Wireframe unless it is done intentionally
- Ensure that consistency is maintained
- While developing wireframes ensure that you are in a group and never do the task alone
- Use the actual content of the project to do your wireframes
- While coming up with wireframes make sure you communicate functionalities and elements interactions
- Come up with a clear expression that will help you avoid unnecessary obstacles to providing a wireframe design that will ensure success in your project
Question 3
- Sketch of a computer monitor

- Design principles
User interface design principles are not difficult to implement. Most developers find it difficult to follow the user interface design; therefore, when developers want to get the best of the UI design. There are pieces of advice that can be given to programmers to follow while doing user interface design. The team must look at design as a separate entity. Therefore, user interface design is not to be looked at as part of system implementation. Another idea the programmers can try to adopt is learning about design.
The programmers/designers should have at least a few of the design principles and read more about the user interface design principles and guidelines to have a clue on what user design means. Another way of learning the design is to work with established designers. Some individuals have the experience that could be of good use to the programmers.
Cater to universal usability
Catering for universal usability is one of the most important usability design principles named as the Golden Rules. Universality recognizes the need for diverse users and transforming the content. The application must cater for expert and novice users—the difference in ages, technological diversities and spectrum of the usability design. They are adding few features of the novice such as few explanations have been looked at helping the applications appearing friendlier.
The programmer should spend all the time on usability as well as improving their coding skills. The senior manager was, therefore on the wrong by insisting that the programmer should always improve their coding skills instead of sometimes spending on usability. This is because usability is one area that defines a software; users see software from a usability perspective; therefore, there is no ill in spending a lot of time in usability. Again many theories have been tried and tested, and others are lab-based UX design. Learning all these methods have to take time, therefore, justifying the need for the time spent on usability. Most programmers may not know all methods for UX design. Therefore it is imperative to take as much time on the usability of software as much as more time is spent codding the application. The major areas that could be studied are;
- Attitudinal vs Behavioral
- Context of Use
- Qualitative vs Quantitative
Why applications have to be visually consistent.
Several principles have been forwarded, but among the most important one is maintaining visual consistency. Maintaining visual consistency means maintaining the position of various GUI elements. When the GUI elements are not put in their usual places, the users can be confused. There are advantages of maintaining visual consistency;
- Increased Usability – When software is more usable, more users can use the system. This part helps in arranging the content in a structured manner.
- Eliminates Flawless Communication – The GUI must allow the users to access the most important quickly regardless of whether the user is right-handed or left-handed. Therefore, content prioritization should be made so that the software can help the user use the system. The system must evoke strong emotion in the users: the user interface must evoke some emotion on the user. The importance of emotions is to influence the decisions made by the user while using the system.