The main aim of this application is to create an application that will allow uses to add items to the shopping cart. Once the items have been added they can also be edited and saved using the save button. The users can sort the added items either in descending or ascending order. My contribution to the section was creating the module where the user is supposed to add items to the software.
After meeting with the group members each one of us presented the sections that we had completed and we combined the sections into one project. We discussed the different concepts that we had used and it was agreed that the application was up to to the mark.
Installation usage
The application can only run on the MySQL server and other web browsers like chrome and opera. The following shows the results when the application code is executed.

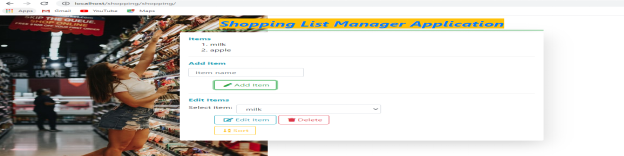
Figure 1: Adding items
Figure 2: Deleting items
Figure 3: Modifyint item details.
Figure 4: Sorting the items.
!DOCTYPE html>
<html lang=”en”>
<head>
<meta charset=”UTF-8″>
<meta name=”viewport” content=”width=device-width, initial-scale=1.0″>
<title>Shopping List Manager</title>
<link rel=”shortcut icon” href=”./assets/images/shopping.jpg” />
<link rel=”stylesheet” href=”./assets/bootstrap/dist/css/bootstrap.min.css”>
<link
rel=”stylesheet”
href=”./assets/fontawesome/fontawesome/css/all.min.css”
/>
<link rel=”stylesheet” href=”./assets/css/main.css”>
</head>
<body>
<h2 class=”text-center text-primary font-weight-bolder mt-3 “><i class=”bg-warning”>Shopping List Manager Application</i></h2>
<div class=”col-md-6 mx-auto border border-bottom my-2 border-success”></div>
<div class=”bg-container”>
<div class=”content-container”>
<div class=”col-md-6 shadow-lg p-3 mb-5 bg-white rounded mx-auto”>
<div class=”text-info font-weight-bold”>Items</div>
<div>
<!– Display added items –>
<ol id=”list-items”><span id=”no-items”>There are no items in the list</span></ol>
</div>
<hr>
<!– Add item form–>
<div class=””>
<div class=”text-info font-weight-bold my-2″>Add item</div>
<form id=”add-form” method=”POST” class=”” autocomplete=”off”>
<div class=”form-group”>
<input type=”text” class=”form-control col-md-4″ id=”item-name” placeholder=”Item name”></div>
<button class=”btn btn-outline-success ml-5″><span class=”fas fa-pen mx-1″></span>Add Item</button>
</form>
</div>
<!– Modify item –>
<hr>
<div id=”edit-item”>
<div class=”text-info font-weight-bold my-2″>Edit Items</div>
<div class=”d-flex”>
<label for=”items”>Select item:</label>
<select name=”items” class=”ml-2 form-control col-md-5″ id=”items”>
<option value=””>No items</option>
</select>
</div>
<div class=”my-2″>
<button id=”edit-btn”class=”btn btn-outline-info ml-5″><span class=”fas fa-edit mx-1″></span>Edit Item</button>
<button id=”delete-btn” class=”btn btn-outline-danger”><span class=”fas fa-trash mx-1″></span>Delete</button>
</div>
</div>
<div id=”item-modify”>
<div class=”text-info font-weight-bold my-2″>Item to modify</div>
<div class=”d-flex”><label for=”item-change”>Item: </label>
<input type=”text” id=”item-change” class=”form-control col-md-4 ml-2″></div>
<div class=”my-2″>
<button id=”save-btn”class=”btn btn-outline-info ml-5″><span class=”fas fa-save mx-1″></span>Save Changes</button>
<button id=”cancel-btn” class=”btn btn-outline-warning”><span class=”fas fa-times mx-1″></span>Cancel</button>
</div>
</div>
<div class=”my-2″>
<button id=”sort-btn” class=”btn btn-outline-warning ml-5 “><span class=”fas fa-sort-alpha-down mx-1”></span>Sort</button>
</div>
</div>
</div>
</div>
<script src=”./assets/jquery/dist/jquery.min.js”></script>
<script src=”./assets/popper.js/dist/umd/popper.min.js”></script>
<script src=”./assets/bootstrap/dist/js/bootstrap.min.js”></script>
<script src=”./assets/js/index.js”></script>
</body>
</html>
Testing
| TestNO | Action | Expectation | Pass/fail |
| 1 | Adding items | As expected | pass |
| 2 | Sorting numbers | As expected | pass |
| 3 | Editing items | As expected | pass |
References
Shao, Y., Gan, Z., Epifanovsky, E., Gilbert, A.T., Wormit, M., Kussmann, J., Lange, A.W., Behn, A., Deng, J., Feng, X. and Ghosh, D., 2015. Advances in molecular quantum chemistry contained in the Q-Chem 4 program package. Molecular Physics, 113(2), pp.184-215.